Atom Editor for Sublime Text Users
I recently made the switch from Sublime Text 3 to GitHub‘s Atom editor. Whilst I was tinkering around last year with the initial Atom preview releases I was only now ready to make the move. I have to say that their 1.0 release video had quite some impact on giving it another shot too :)
Introducing Atom 1.0!
A text editor for the home of tomorrow..today! Learn more at https://atom.io/ As always, feel free to leave us a comment below and don’t forget to subscribe: http://bit.ly/subgithub Thanks! Connect with us. Facebook: http://fb.com/github Twitter: http://twitter.com/github Google+: http://google.com/+github LinkedIn: http://linkedin.com/company/github About GitHub GitHub is the best place to share code with friends, co-workers, classmates, and complete strangers.
What’s it about?
For many the great GitHub integration is what it’s all about, tho for me this wasn’t the main reason to jump ship. Whilst I am using Git in the bigger projects I also do small “occasional” hacking, with just local git repositories and especially without the need for complex branching. Hence this article is more of a guideline on how to setup Atom for the “Sunday” hacker, rather than the full-stack Palo Alto engineer. Much more, this is just how I use it as a simple WebDeveloper. Your needs might be very different. The last note (promise!) is that I am aware that all of this can be achieved using Sublime Text as well. Most of the Atom packages are actually just ports from ST packages. I still made the move because, well I guess I just wanted to try something new and so far I’m quite happy with it…
Start from scratch
First, if you used the preview version of Atom early I think it’s best to start fresh as a lot of packages that used to be community packages have moved to core and for me it seemed to be the right thing to do. Since all configuration and third party packages are saved under “.atom/” in your home directory just go ahead and delete that from the command line.
cd ~
rm -R .atom/
Default Settings
Atom 1.0 will greet you with a nice splash screen on start. The first you will notice is that Atom is actually a lot more user friendly than Sublime Text. A lot of the essential features are shipped right out of the box. For me the only required settings change was to enable the Preview Tab functionality.
Preview Tabs
Preview Tabs allow you to open files, have a look at the code and then open another file, whilst automatically closing the previous one, if no code changes have been applied.
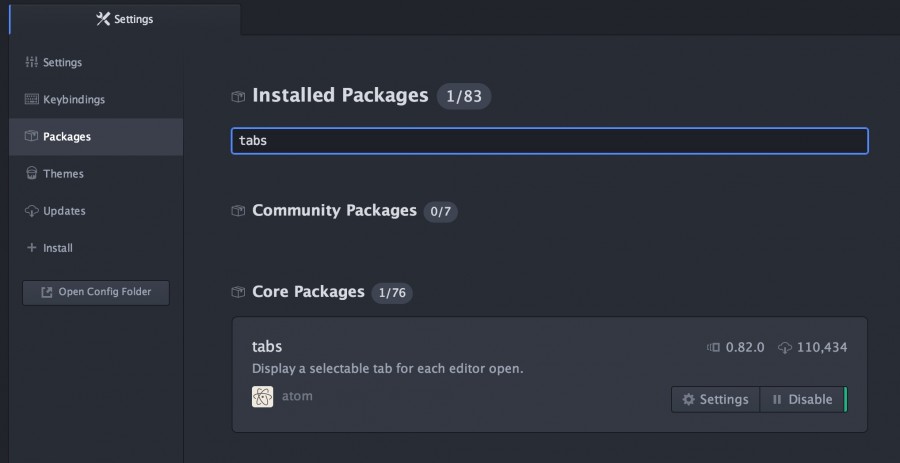
Since Atom is package based, some of the settings are actually done within the core packages individual settings. In this case the setting is hidden within the Tabs Core Package.
Go to Settings -> Packages and search for Tabs. Then click Settings. There you’ll find the option to enable “Preview Tabs”.

Essential Packages
The main reason that made Sublime Text the editor of choice for so many of us, was the extensibility provided via packages. Atom follows this approach and their website already lists more than 2000 Community Packages. Here’s is my list of essential packages.
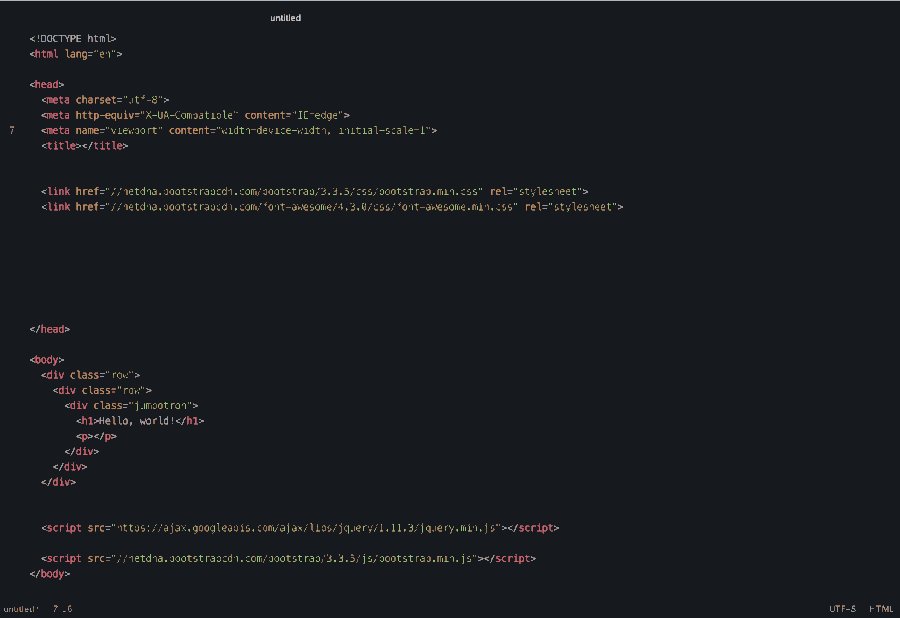
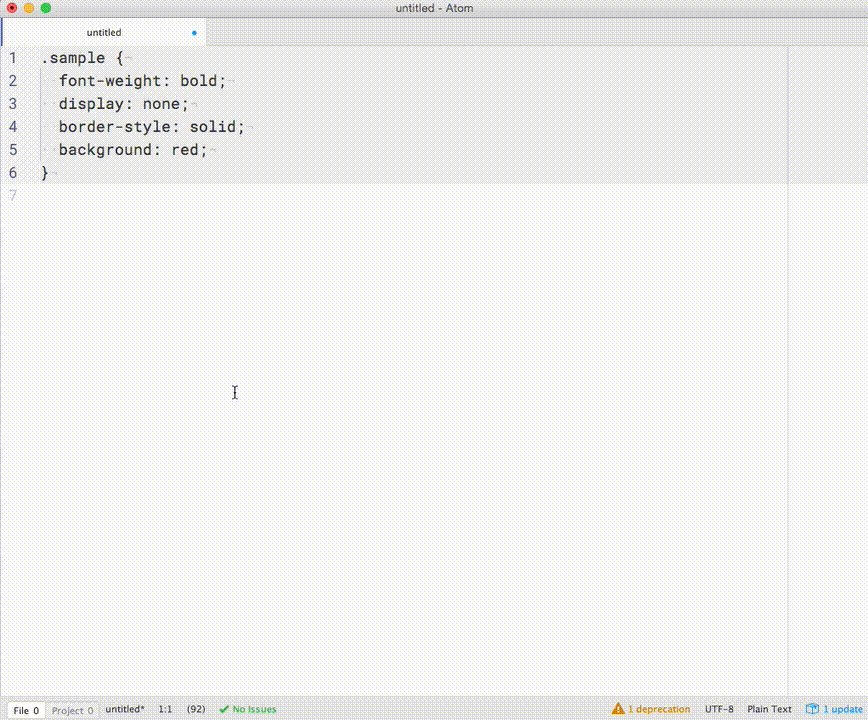
Atom-Beautify
A beautifier plugin is a no-brainer these days and atom-beautify seems to be the go to solution for this. Simply install it and with the click of a button you’ll have well indented and formatted code in HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript and SQL.

Atom-Bootstrap3
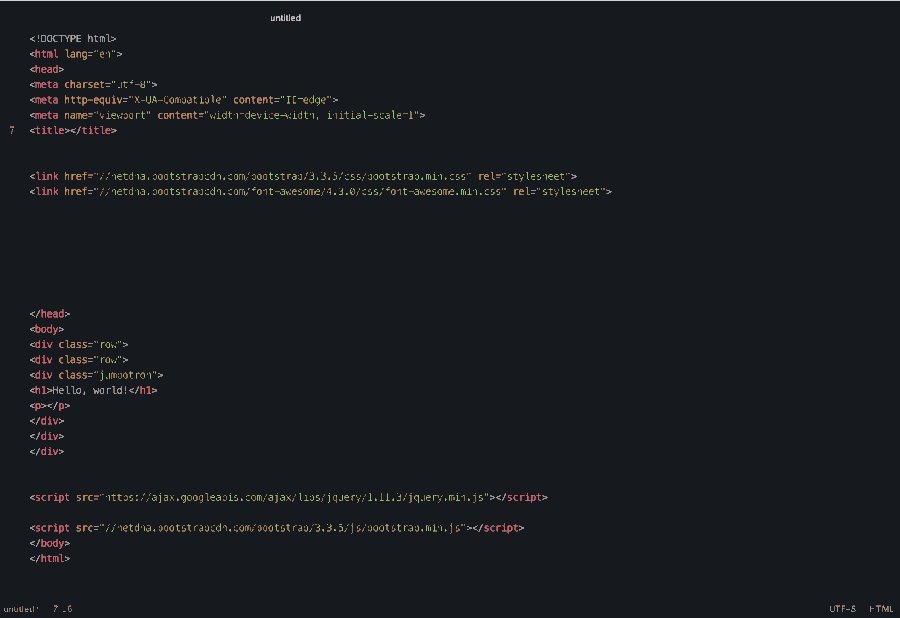
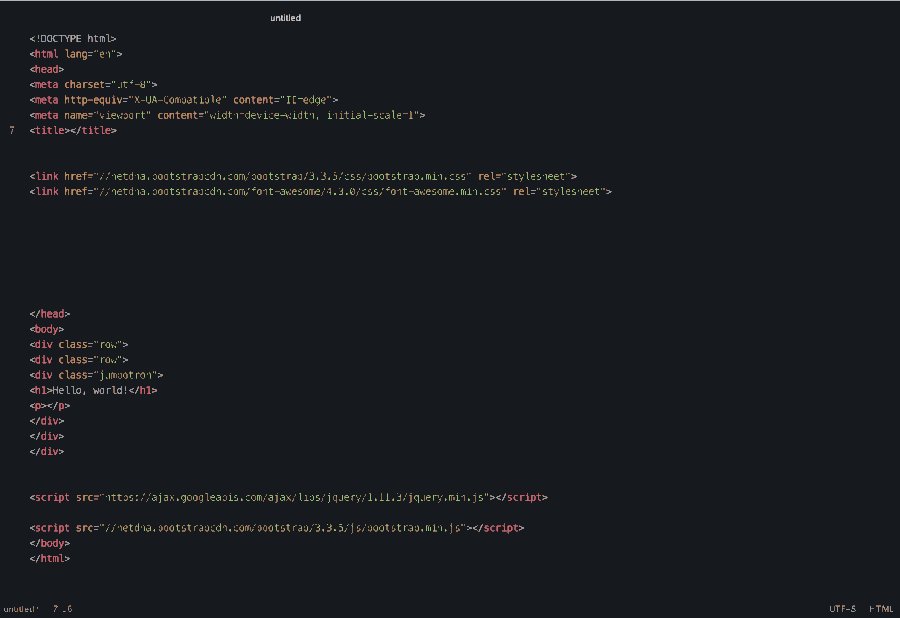
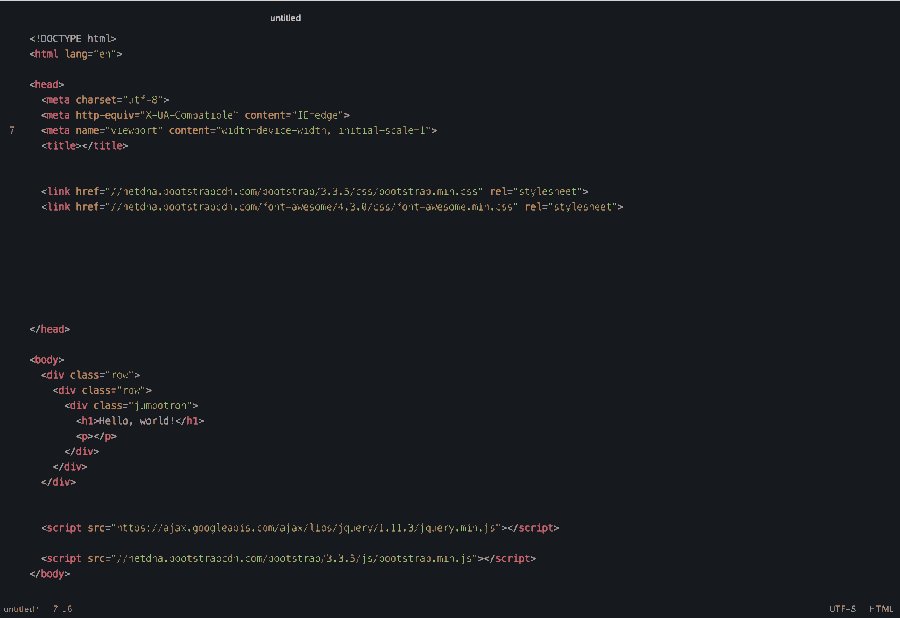
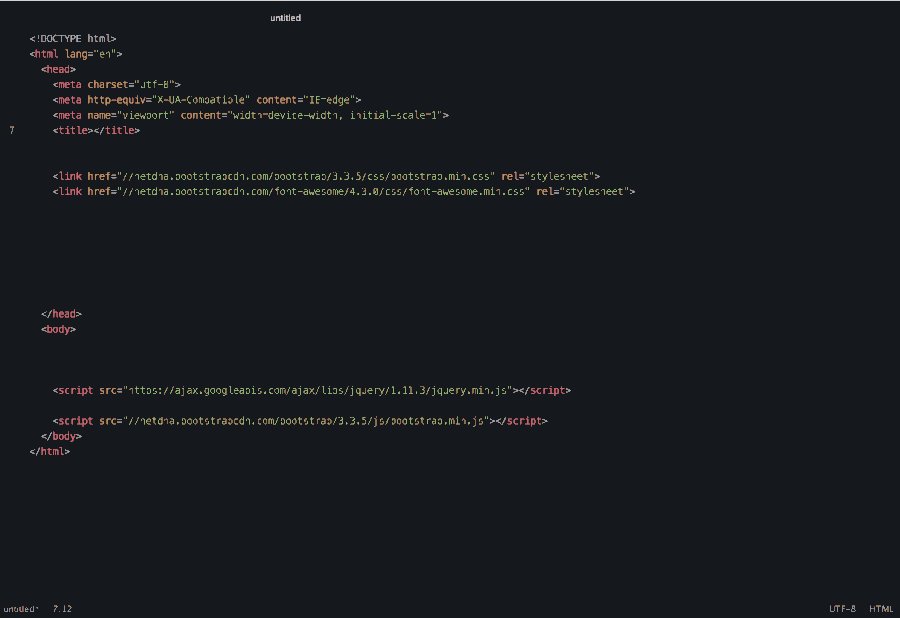
Love it, or hate it, but don’t say it’s not useful at some points. I personally love Bootstrap especially for it’s grid system and use it pretty much all the time. This package adds autocomplete for Bootstrap code and also ships with Font-Awesome and Glyphicon snippets. No need to search through cheatsheets anymore! What’s especially handy is the boilerplate snippet. Simply type in “html-” and you’ll be presented a HTML5 boilerplate with Font-Awesome and Bootstrap CDN’s loaded.

Atom-CSSComb
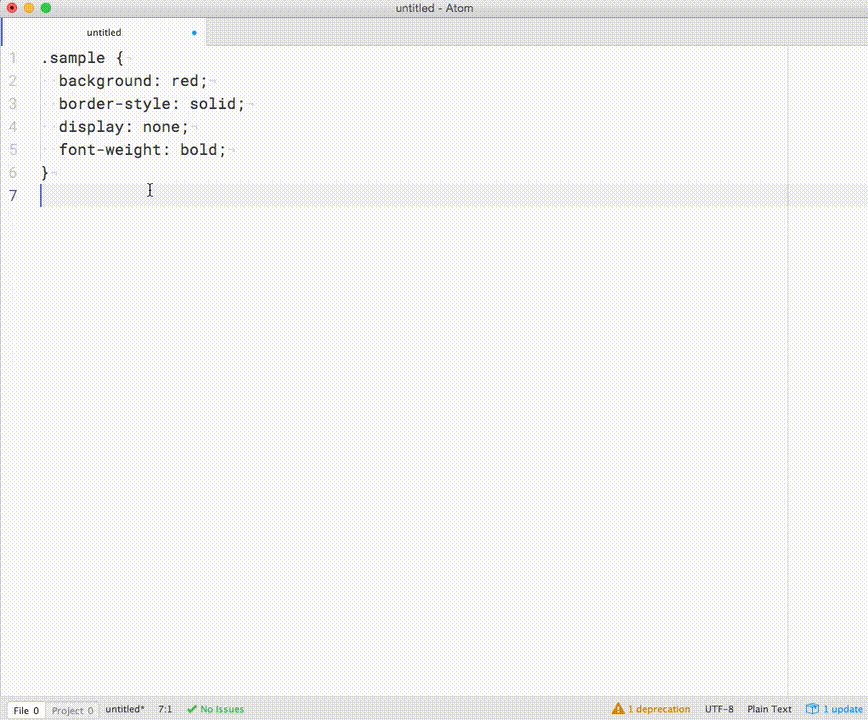
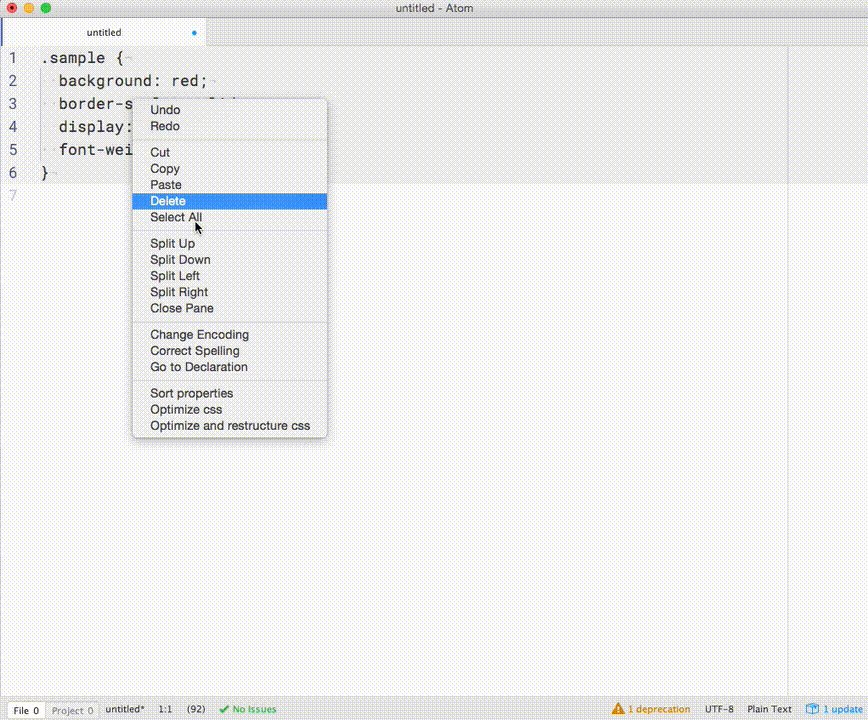
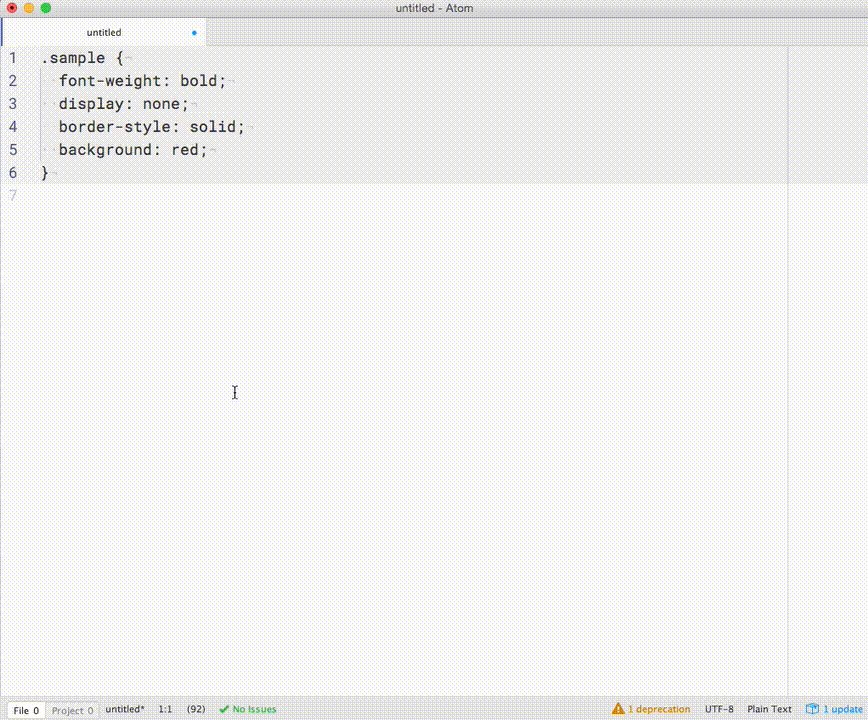
Whilst Atom-Beautify does a great job at indenting and formatting the code, your CSS is probably still a mess with properties in random orders. CSSComb solves that problem by arranging CSS properties in a logical order and even indenting browser-prefixes for improved readability.

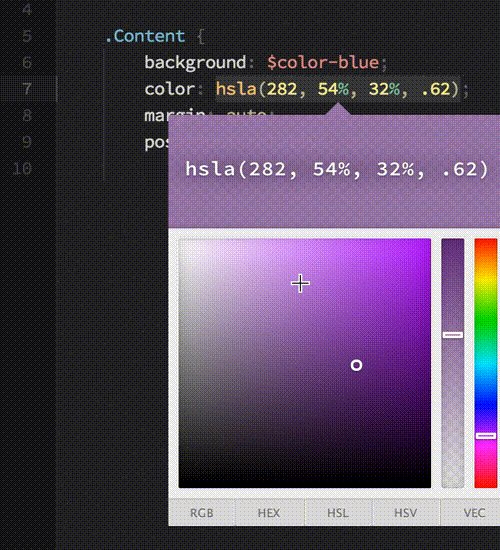
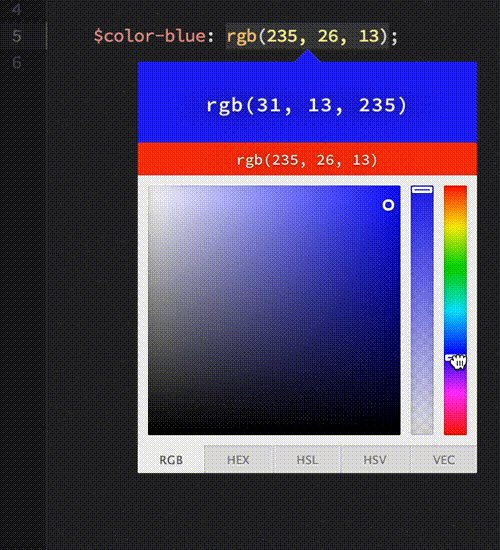
Color-Picker
A color picker is often quite useful. I still make heavy use of OSX’s Digital Color Meter but I think it’s good to have something else around within the editor.

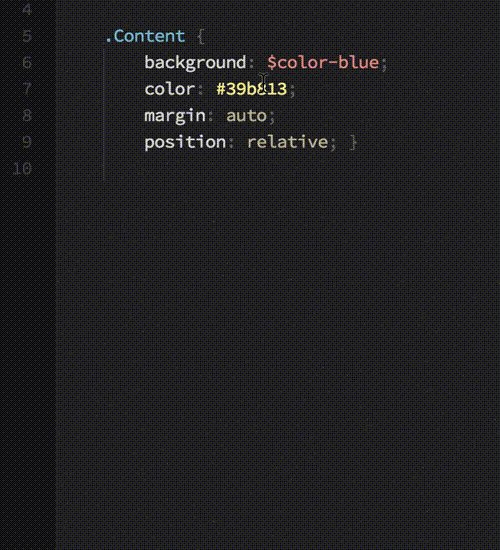
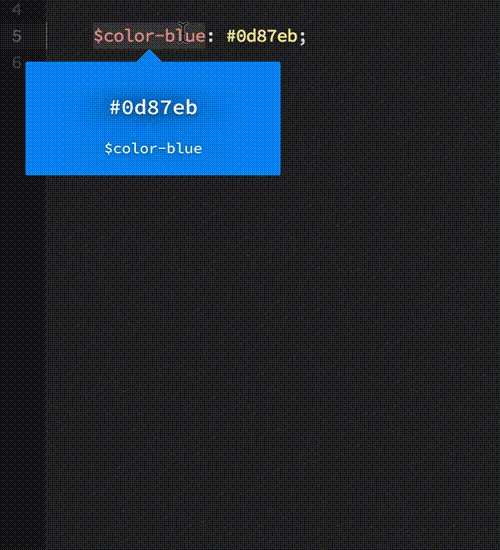
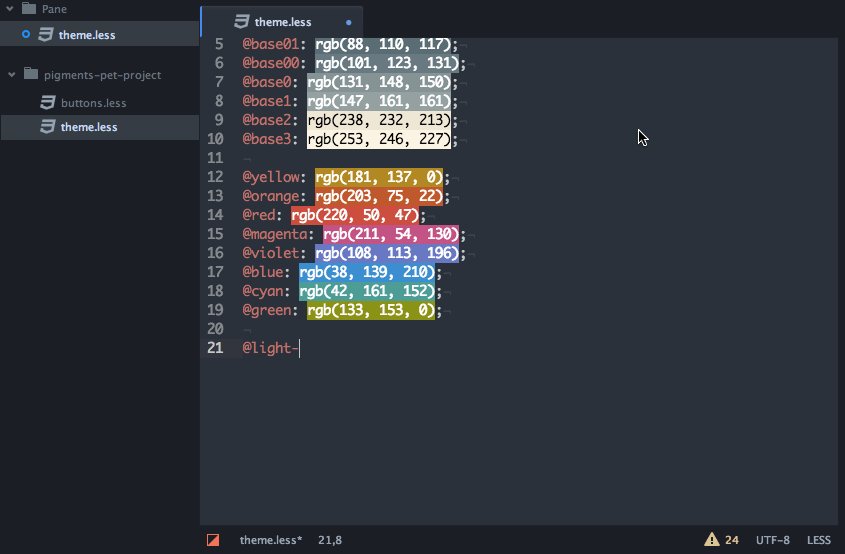
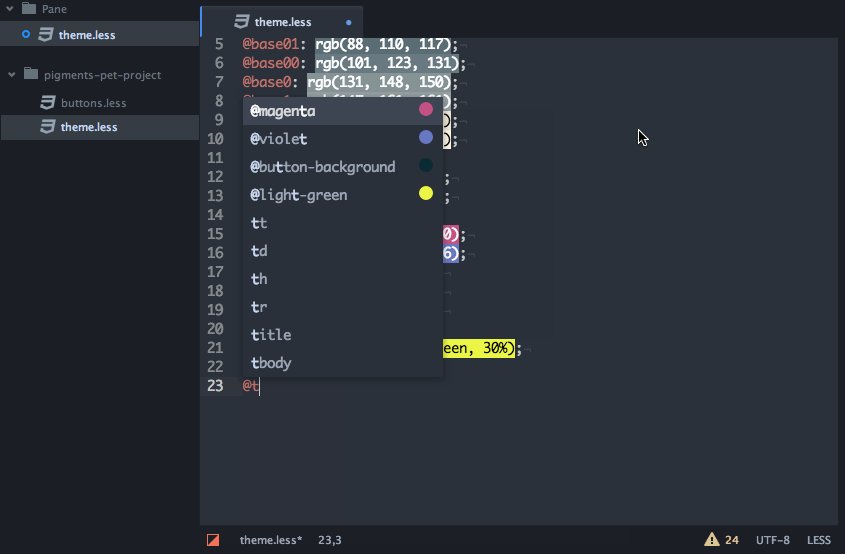
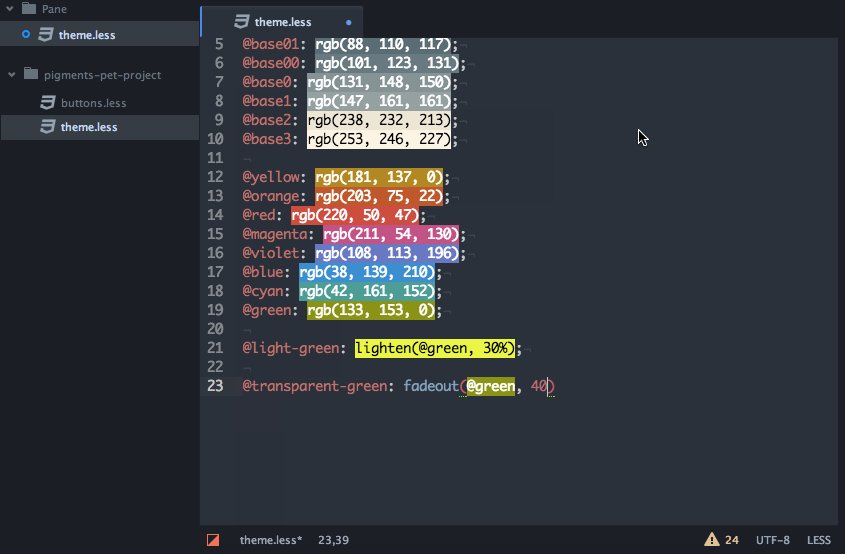
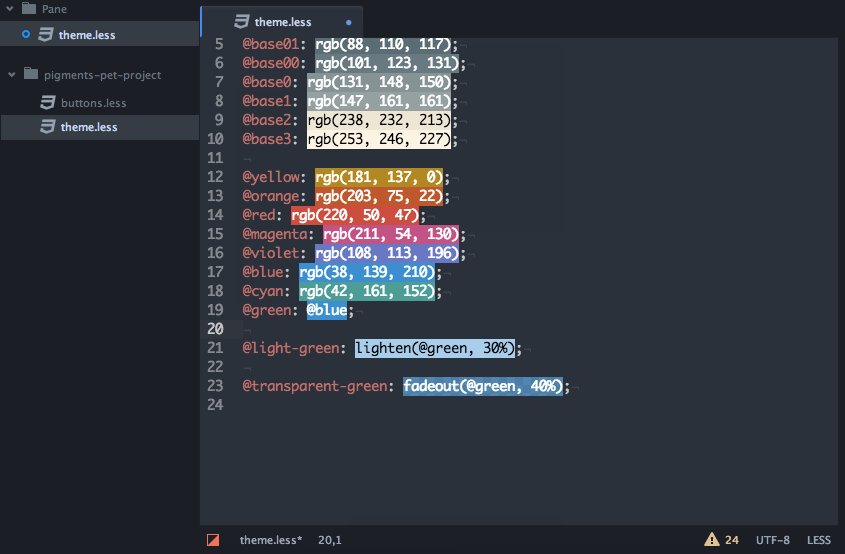
Pigments
Now this is actually something I never managed to do in Sublime Text, but in Atom it just works. Pigments pulls in the HEX, RGBa or HSL value and applies it as the background colour of your code. Great if you’re like me and can only tell the colours of two values, #000 and #fff…

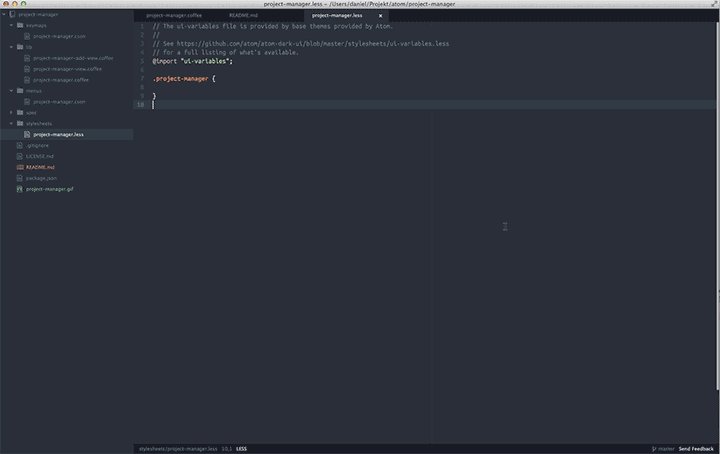
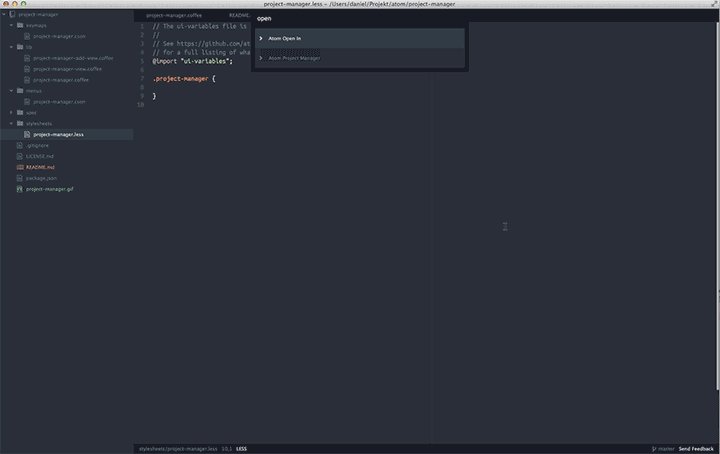
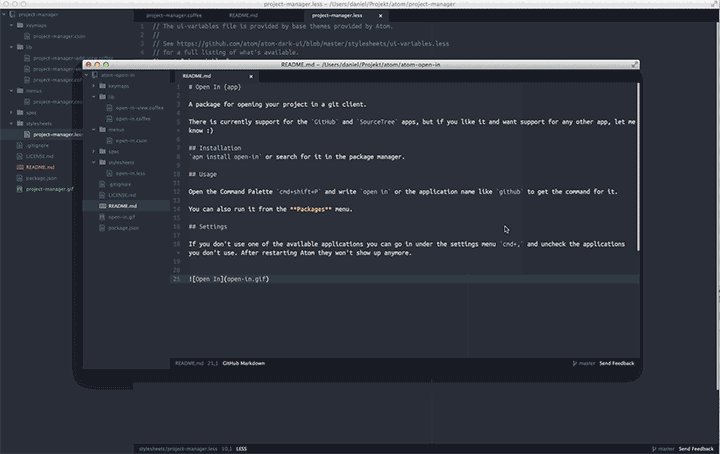
Project-Manager
I am somewhat surprised that this package hasn’t been rolled into Atom Core yet. With over 100.000 users, there surely is some demand for it. It’s functionality is pretty simple and if you’ve worked with Sublime’s Projects and Workspaces before you pretty much know already what’s coming. It allows you to save different window sets with its open files for each project and lets you switch between them easily. Pretty much a no-brainer to use it…

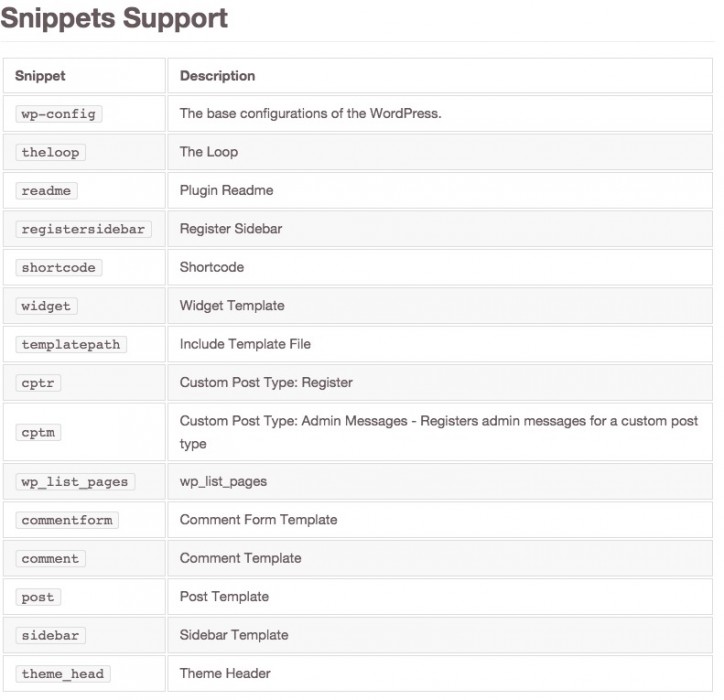
WordPress-Api
The last package in my list is not as polished as the other ones but if you’re a developer working with WordPress, the auto-completion for functions hooks and methods sure comes in handy. It won’t replace the codex any time soon tho…

Final words
There you have it, my take on Atom and why I made the switch from Sublime Text. Please let me know in the comments if you are considering making the move and if you know of any Atom packages that make the experience for Sublime users better!





I love Atom so far, although I hate the Command + K + -> or <- arrow to split panes….thats extremely annoying because a lot of the times, it just does not register…I know you can change the key mapping but I guess I haven't considered where else I could switch it without having to change all of the OTHER key mappings as well…but yeah, thats the major gripe i've been having so far. also, it seems slower to load and worse with handling big file sets…
Maybe try to bind it to Command+K, Command+ -> too (now it’s on Command+K, ->) It may help if you are pressing arrows before you lift the finger from Command key.
Atom still feels and is quite slow. Also, it sucks badly when there is a big file? How are you planning to handle that with Atom? Of all the plugins you mentioned, there is none that can’t be find in Sublime plugins that are not as good or better than Atom plugins.
I also switched from sublime to atom, and the startup delay is very noticeable. Atom crashes/freezes on large file that Sublime handles well. I also ran into a problem where atom wouldn’t display certain Unicode characters, but other apps (sublime too) would. There are issues on the tracker for all of these things, so I’m sure it will get ironed out soon.
You got a Sublime code beautifier for all languages?
I just started teaching myself python, and just recently downloaded Atom as well. As someone who’s a newb when it comes to coding, the Script package has been hugely helpful for me when troubleshooting.
Atom is very nice editor and I tried twice to use it instead of Sublime Text but I’m writing Python code and I like the build feature “cmd+B” in Sublime Text, I know it can be in Atom but it’s not working for me, for Atom I like because it’s free and support RTL languages like Arabic.
I’ll try it again and try to fix the build issue in Atom.
VERY slow startup is my main problem (5-10 seconds) … Atom is a great editor aside from this.
I plan on using it for the fact that the version control is baked in here. Any information on how it works with your version control workflow compared to sublime + terminal? I am sure there are some advantages there.
You should use the extension minimap too.
I tried Atom, it was perfect, loved the design and basically everything. But I found it to be slow and it crashed at random times. So I am sticking with Sublime for a while and I may try in the next major release such as 1.1 or so.
I am using it for development in Go with go-plus package and it is really nice.
I have been using it for several months, I could notice progress in latest versions: faster, no crash.
After seeing a coworker use Atom and reading this article, I decided to give it a shot for a few weeks. So far, it seems really nice.
interesting part is, Atom or Sublime etc editors had been kicked off for different purpose and eventually all turn out to meet Mr MSFT Visual Studio at some point in time.
You converted me you bastard. =p
Looks much better and runs more smooth than last time I’ve looked at, I might give him another try. At a first view, Atom seems to have a more simple way to manage different options than in Sublime.